React Org Chart Component - Chart type is defined using the type property that accepts pie,. Web recharts is an easy to use component based chart library that works nicely with react. Create the org chart tree as an object literal. Web find react organizational chart examples and templates. A chart is configured with 3 properties; Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies. Web react wrapper for chart.js 3.0, the most popular charting library. Supports chart.js v4 (read below) and. Web react organization chart component features api theming pass through organizationchart organizationchart. Built on top of svg elements with a lightweight.
React Organizational Chart React Diagrams Library Syncfusion
The data object that is passed into the chart.js chart. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. Create the org chart tree as an object literal. Supports chart.js v4 (read below) and. Web react wrapper for chart.js 3.0, the most popular charting library.
(forked) Codesandbox
React components for chart.js, the most popular charting library. Web recharts is an easy to use component based chart library that works nicely with react. It is distributed through npm. Web react wrapper for chart.js 3.0, the most popular charting library. This library is in the alpha phase.
React Organizational Chart React Diagrams Library Syncfusion
Web simple org chart for react installation: Create the org chart tree as an object literal. 3 +50 you can't return a react component from the function you pass to.nodecontent (), it. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. Web installation of course, you can directly use the standalone build by including.
examples CodeSandbox
Installation if you want to use our chart.js react wrapper you. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Built on top of svg elements with a lightweight. It is distributed through npm. A chart is configured with 3 properties;
examples CodeSandbox
Web the kendoreact orgchart component is part of the kendoreact library of react ui components. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Web simple org chart for react installation: Web recharts is an easy to use component based chart library that works nicely with react. 3 +50 you can't return a react.
npm
A fast and extendable library of react chart components for data visualization. Built on top of svg elements with a lightweight. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. Web recharts is an easy to use component based chart library that works nicely with react. Web quickly build your charts with decoupled, reusable.
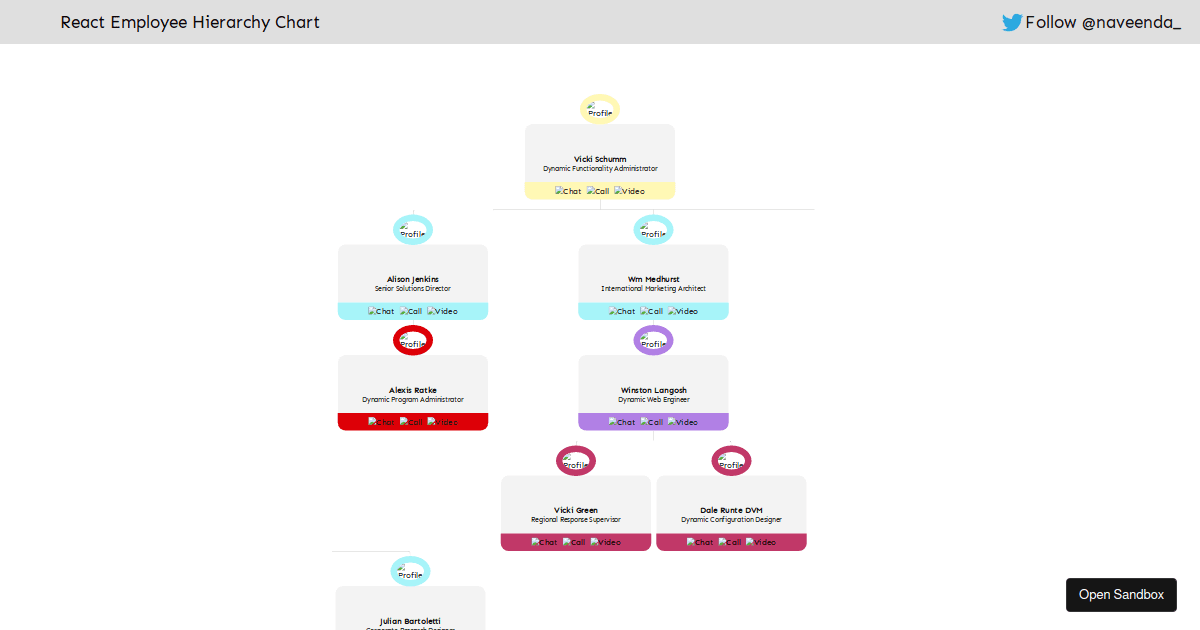
如何使用React制作员工层次结构图 How to Make the Employee Hierarchy Chart Using React
3 +50 you can't return a react component from the function you pass to.nodecontent (), it. React components for chart.js, the most popular charting library. Installation if you want to use our chart.js react wrapper you. Web find react organizational chart examples and templates. Web 1 answer sorted by:
Javascript Plugin for org chart in React iTecNote
Create the org chart tree as an object literal. Installation if you want to use our chart.js react wrapper you. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Built on top of svg elements with a lightweight. Web find react organizational chart examples and templates.
examples CodeSandbox
Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Import javascript and css step 1: Web 1 answer sorted by: Chart type is defined using the type property that accepts pie,. Installation if you want to use our chart.js react wrapper you.
examples CodeSandbox
Create the org chart tree as an object literal. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Web simple org chart for react installation: Web 1 answer sorted by: Web recharts is an easy to use component based chart library that works nicely with react.
A fast and extendable library of react chart components for data visualization. Create the org chart tree as an object literal. Web react wrapper for chart.js 3.0, the most popular charting library. Web recharts is an easy to use component based chart library that works nicely with react. React components for chart.js, the most popular charting library. Web 1 answer sorted by: Web react organization chart component features api theming pass through organizationchart organizationchart. Installation if you want to use our chart.js react wrapper you. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Chart type is defined using the type property that accepts pie,. The data object that is passed into the chart.js chart. Web find react organizational chart examples and templates. Supports chart.js v4 (read below) and. Built on top of svg elements with a lightweight. Import javascript and css step 1: Web simple org chart for react installation: A chart is configured with 3 properties; Web quickly build your charts with decoupled, reusable react components. This library is in the alpha phase. Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies.
Web The Kendoreact Orgchart Component Is Part Of The Kendoreact Library Of React Ui Components.
A fast and extendable library of react chart components for data visualization. Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies. Web react wrapper for chart.js 3.0, the most popular charting library. Installation if you want to use our chart.js react wrapper you.
Web Simple Org Chart For React Installation:
Web find react organizational chart examples and templates. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Import javascript and css step 1: It is distributed through npm.
The Data Object That Is Passed Into The Chart.js Chart.
Create the org chart tree as an object literal. Web 1 answer sorted by: React components for chart.js, the most popular charting library. 3 +50 you can't return a react component from the function you pass to.nodecontent (), it.
Supports Chart.js V4 (Read Below) And.
Web quickly build your charts with decoupled, reusable react components. Built on top of svg elements with a lightweight. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Chart type is defined using the type property that accepts pie,.