Chart Js Two Y Axis - Web example, in your css. Linear logarithmic category time timeseries. Web four cartesian axes are included in chart.js by default. Web an undocumented feature of the chartjs library is that if you pass in a function instead of a string, it will use your function. To add more axes to a chart, you must specify the yaxisid option. Note that, the array index matches. Position the chart container wherever the chart is supposed to be rendered in the page. Some of these data points are high numbers and some are low. I have a chart that shows various data points. Web const config = {type:
chart.js Chartjs Why do I have 2 Y Axis labels? Stack Overflow
Position the chart container wherever the chart is supposed to be rendered in the page. Web here are the steps: Some of these data points are high numbers and some are low. I've tried following all of the documentation out there,. I have a chart that shows various data points.
How to Create Two Yaxes with Fixed Values in Chart.js YouTube
Web create a chart with 2 y axes in chartjs. I've tried following all of the documentation out there,. Some of these data points are high numbers and some are low. Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the left, one to the. Note that,.
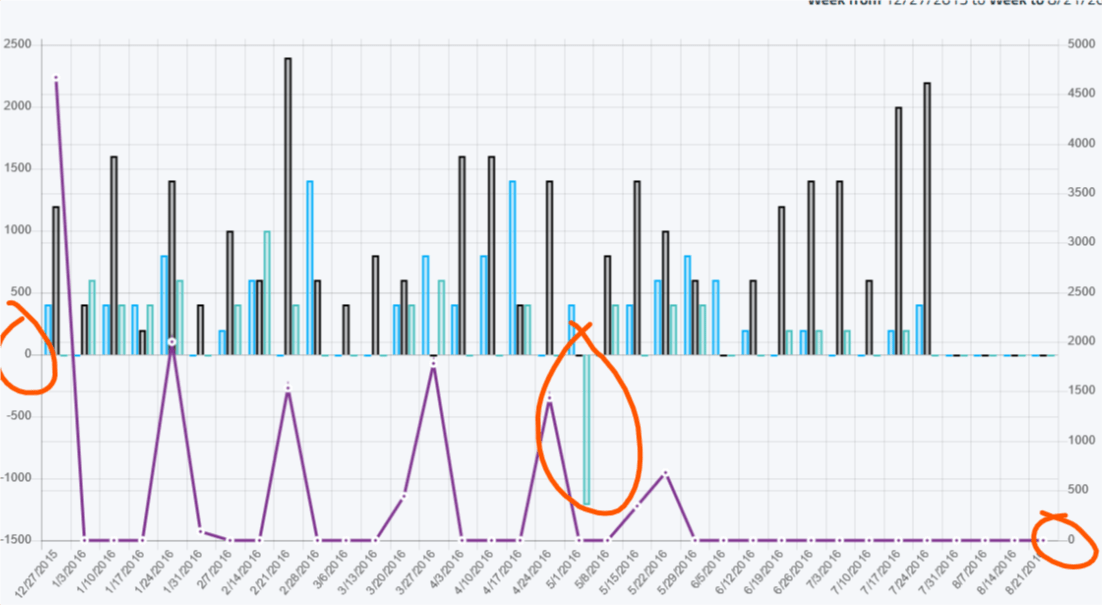
[Solved]how to create a bar chart with a dual axis?R
Web example, in your css. Note that, the array index matches. Web const config = {type: Web i'm attempting to add a chart using charts.js with multiple y axes and it is not working. Linear logarithmic category time timeseries.
[10000印刷√] Dual Y Axis Chart 334444Two Y Axis Chart Excel
Note that, the array index matches. Instead of a, b, c. Web an undocumented feature of the chartjs library is that if you pass in a function instead of a string, it will use your function. Web here are the steps: Web example, in your css.
How to add second yaxis in Chart JS YouTube
Web i'm attempting to add a chart using charts.js with multiple y axes and it is not working. Instead of a, b, c. Web four cartesian axes are included in chart.js by default. Linear logarithmic category time timeseries. Web const config = {type:
chart.js show text in both y axis in dual axis chart js Stack Overflow
Web here are the steps: Web four cartesian axes are included in chart.js by default. Web create a chart with 2 y axes in chartjs. Some of these data points are high numbers and some are low. Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the.
chart.js2 Chart.js 2 Bar and line combined chart. Align both y axis
I've tried following all of the documentation out there,. Web create a chart with 2 y axes in chartjs. To add more axes to a chart, you must specify the yaxisid option. Web four cartesian axes are included in chart.js by default. Position the chart container wherever the chart is supposed to be rendered in the page.
How to Wrap Long Labels in the XAxis Scales in Chart.js YouTube
Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the left, one to the. Some of these data points are high numbers and some are low. Web four cartesian axes are included in chart.js by default. Web create a chart with 2 y axes in chartjs. I've.
javascript Add padding between two yaxis scales using chart.js
Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the left, one to the. Web here are the steps: Web four cartesian axes are included in chart.js by default. Web an undocumented feature of the chartjs library is that if you pass in a function instead of.
How to Add Scale Titles On Both YAxes in Chart JS YouTube
Web create a chart with 2 y axes in chartjs. Linear logarithmic category time timeseries. Web an undocumented feature of the chartjs library is that if you pass in a function instead of a string, it will use your function. Some of these data points are high numbers and some are low. Position the chart container wherever the chart is.
Web create a chart with 2 y axes in chartjs. Linear logarithmic category time timeseries. Some of these data points are high numbers and some are low. Web const config = {type: Web here are the steps: Web an undocumented feature of the chartjs library is that if you pass in a function instead of a string, it will use your function. I have a chart that shows various data points. Web example, in your css. Position the chart container wherever the chart is supposed to be rendered in the page. Instead of a, b, c. I've tried following all of the documentation out there,. Web four cartesian axes are included in chart.js by default. Web i'm attempting to add a chart using charts.js with multiple y axes and it is not working. Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the left, one to the. To add more axes to a chart, you must specify the yaxisid option. Note that, the array index matches.
Web Create A Chart With 2 Y Axes In Chartjs.
Web i am trying to create a line chart with two datasets, each with its own y scale / axis (one to the left, one to the. Web here are the steps: Web four cartesian axes are included in chart.js by default. I've tried following all of the documentation out there,.
Note That, The Array Index Matches.
I have a chart that shows various data points. Instead of a, b, c. Web const config = {type: Linear logarithmic category time timeseries.
Web Example, In Your Css.
Web i'm attempting to add a chart using charts.js with multiple y axes and it is not working. Position the chart container wherever the chart is supposed to be rendered in the page. To add more axes to a chart, you must specify the yaxisid option. Web an undocumented feature of the chartjs library is that if you pass in a function instead of a string, it will use your function.



![[Solved]how to create a bar chart with a dual axis?R](https://i2.wp.com/i.stack.imgur.com/ynsIx.png)
![[10000印刷√] Dual Y Axis Chart 334444Two Y Axis Chart Excel](https://i2.wp.com/s3.amazonaws.com/scribblelive-com-prod/wp-content/uploads/2013/06/image011.png)